Вот уже несколько лет меня не покидает мысль, что тема Avada мне больше не приносит такого удовольствия от пользования как раньше. Я из тех людей, кто верит в то что контент должен быть в первую очередь полезным и доступным, а уже потом обернут в красивую обертку. Самую полезную информацию я частенько находил на достаточно ужасных сайтах (с точки зрения дизайна), но я не обращал внимания на визуальную составляющую. И наоборот — частенько наткнувшись на очень красивый сайт, я как-то терялся в дизайне и не особо воспринимал информацию. Был и «wow» эффект, но этого было мало… А учитывая, что последние несколько лет я разрабатывал ПО для оптимизации сайтов — ну прям грех мне было не получить заветные 100 баллов на PageSpeed Insights.
В обще, решил я что мне надоели эти тяжелые темы, и несмотря на всю мою любовь к WordPress теме Avada и ненависть к Gutenberg, настало время двигаться дальше. Еще в прошлом 2020 году я сделал попытку перейти на тему TwentyTwenty и пересесть на Gutenberg. Я не знаю или, если быть точнее — я не помню, почему мне изначально не зашел Gutenberg. Но уже тогда мне показалось, что у редактора большое будущее и мне ну прям очень хочется на него перейти.
К сожалению, в 2020 Gutenberg, лично для меня, был сыроват и я решил подождать выхода темы Twenty Twenty One. Во-первых, я следил за развитием и видел, что с каждым релизом он все ближе и ближе подходил к некому аналогу завершенного коммерческого продукта. Во-вторых, мне импонировало то как развивается ядро WordPress и я хотел дождаться пока разработчики внедрят функционал, который позволил бы мне уйти с Avada без установки дополнительных плагинов.
И вот настал 2021, вышел WordPress 5.7, вышла тема Twenty Twenty One и я взялся за работу. Кстати, данный пост уже написан на Gutenberg.
Подготовка темы
Я очень хотел сохранить общую стилистику сайта, особенно шапку сайта:

Мне подумалось, что я смогу это сделать лишь через CSS. И я был прав. Но, пришлось пожертвовать меню. Уж очень не хотелось ставить отдельные плагины.

Так же я решил увеличить ширину зоны контента с 1200px до 1300px и ширину базовых текстовых блоков с 610px до 810px. Честно говоря, не очень понимаю почему разработчики WordPress так сильно привязываются к такими странным размерам. На 34» мониторе, 610px под текст — ну это как-то странно.
В Twenty Twenty One большинство стилей задаются через переменные. Например, чтобы сохранить цветовую схему из шапки сайта и сделать все активные ссылки с таким же цветом, достаточно переписать нужные переменные родительской темы:
:root {
--global--color-blue: #0d99e4;
--global--color-primary-hover: var(--global--color-blue);
}А чтобы поменять цвета всяких рамок:
:root {
--global--color-border: var(--global--color-blue);
--separator--border-color: var(--global--color-blue);
--form--border-color: var(--global--color-blue);
}Вторым моментом нужно было перенести вот эту часть:

Сначала я хотел создать все это непосредственно в Gutenberg, но я никак не мог найти способ выводить последние сообщения в том же формате, в котором они выводятся по умолчанию в теме. Поэтому, я решил добавить данный блок непосредственно в файл header.php дочерней темы:
<?php if ( is_home() ) : ?>
<div class="wp-block-columns alignwide header-slogan-div">
<div class="wp-block-column"></div>
<div class="wp-block-column">
<h3 class="has-text-align-right header-slogan">Привет! Я являюсь full-stack разработчиком. Моя специализация — это создание сайтов на базе WordPress и создании инфраструктуры для высоконагруженных проектов.</h3>
</div>
</div>
<div class="wp-block-columns alignwide header-name-div">
<div class="wp-block-column"></div>
<div class="wp-block-column">
<h3 class="has-text-align-left header-name">ANTON<br/>VANYUKOV</h3>
</div>
</div>
<div style="height:50px" aria-hidden="true" class="wp-block-spacer"></div>
<?php endif; ?>Я постарался максимально сохранить использование блоков. Таким образом, с минимальными изменениями в CSS, мне удалось добиться идентичного блока как в Avada.
И последнее — в Twenty Twenty One присутствует функция темного режима:

Почти все заработало «из коробки», мне лишь нужно было переписать мои синие цвета:
body.is-dark-theme {
border-color: var(--global--color-dark-gray);
--separator--border-color: var(--global--color-border);
--form--border-color: var(--global--color-border);
}
.is-dark-theme .primary-navigation a {
color: var(--entry-header--color-link);
}
.is-dark-theme .site-logo {
background-color: var(--global--color-dark-gray);
}
.is-dark-theme .header-slogan,
.is-dark-theme .header-name {
color: var(--global--color-light-gray);
}Страницы и записи
С визуальной частью разобрались, теперь нужно было что-то делать со всеми страницами и постами. Я сразу же удалили все черновики. Если была страница, которую я создавал более года назад и так и не опубликовал — шанс на публикацию близок к нулю. Нет смысла держать такой контент.
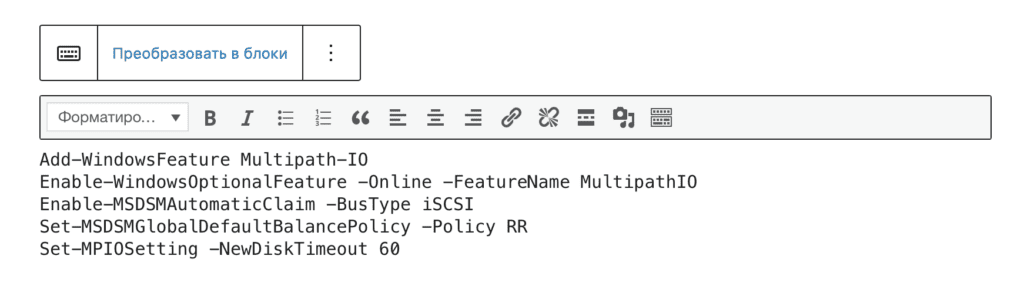
Намного большая проблема — конвертация блоков из Fusion Builder (Avada) в Gutenberg. Какие-то базовые блоки можно конвертировать автоматически, нажимаем на блок и появляется опция преобразования:

С более комплексными блоками ситуация более сложная:

Получается, что каждую запись, по хорошему надо вручную отредактировать. У меня порядка 150 записей, я решил особо не заморачиваться. На момент перехода, я конвертировал 25 самых популярных постов, а остальные решил поправлять по ходу. Даже, если ничего не менять — посты, в принципе, читаемы. Да, выглядит не очень и мы не используем потенциал блоков Gutenberg, но это не огромный блокер. Если бы у меня было больше 200 постов, я бы заморочился над автоматизированным решением и все сконвертировал автоматически, тем более, что такие решения уже есть.
Кастомные блоки и модули
Что делать с уникальными блоками из Avada — FAQ, портфолио… Да ничего — мне сейчас портфолио не особо нужно, так как мои проекты говорят больше нежели несколько красивых фотографий, а FAQ — это я перенес непосредственно в свой плагин.
Вывод
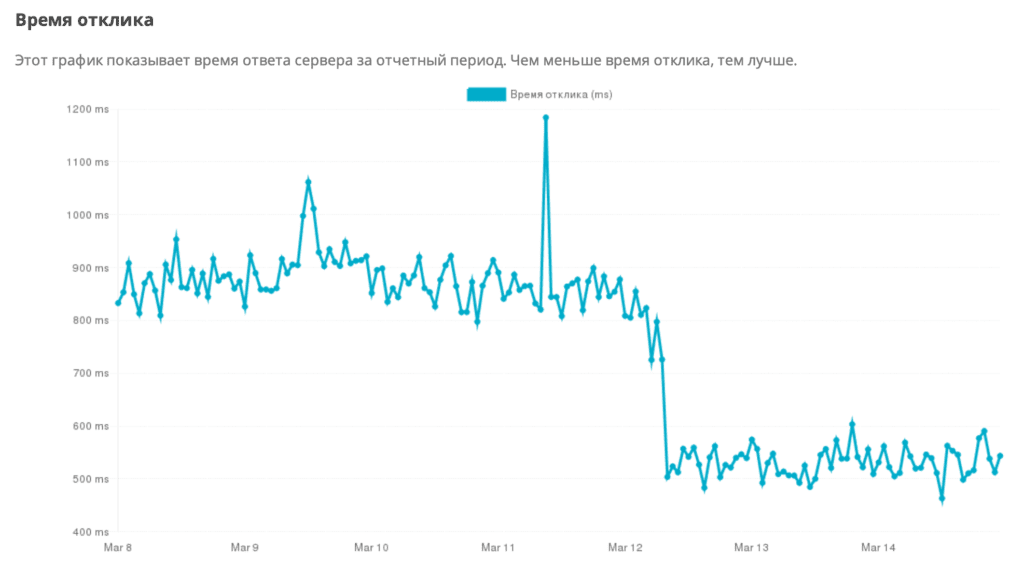
Переход с Avada позволил мне серьезно разгрузить WordPress, я избавился от тяжелой темы с ее встроенным Fusion Builder, избавился от плагина для подсветки синтаксиса в пользу блока «Код» в Gutenberg. Плюс ко всему я получил дополнительный темный режим. И огромный прирост в производительности:

Думаю, объяснять где я поменял тему не нужно.
И дополнительный плюс — в Google PageSpeed Insights мои показатели скакнули до 90 в мобильной версии и 98 в версии для компьютеров. В данный момент, от 100 меня отделяет лишь шрифты и аналитика (я использую две разные системы для сбор статистики). Но это уже повод для отдельной темы.


It’s `Gutenberg` not `Gutenber`.
Thanks! Fixed